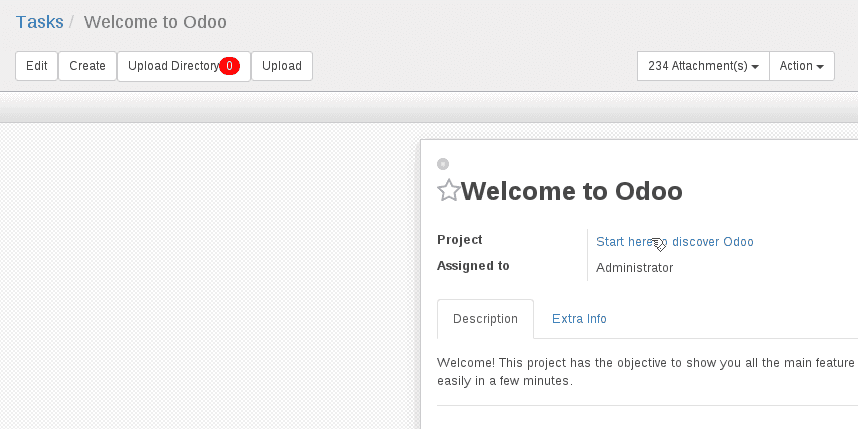
ODOO表单视图编辑模式禁用自动聚焦
表单创建的时候默认会自动聚焦到第一个输入框,这是人性化易用性的设计,用户不用手动点鼠标主动聚焦,直接输入内容即可,比如名称
表单编辑的时候往往第一个输入框都是已经有内容的,特别是第一个最近的字段是必填项居多,这个时候自动聚焦的意义就没有新建时候大
虽然意义不大但也不影响什么,直到最近集成一个二代身份证读卡器的硬件产品,为了兼容多平台多浏览器无控件无插件,只好使用最干净绿色的USB HID输入方案。这个时候新建的自动聚焦刚好可以和二代证的自动填充完美配合,但是编辑的时候由于仅聚焦不全选会导致二次读卡的情况下内容是追加而不是覆盖。这种场景下自动聚焦就显得多余,迫切需要在编辑模式下关闭且使用原生的窗口监听来实现最新读卡信息覆盖同步:
|
1 2 3 4 5 6 7 8 9 10 11 12 |
/** * author: i@renjie.me */ var FormView = require('web.FormView'); FormView.include({ autofocus: function() { var self = this; if(self.get("actual_mode") !== "edit"){ self._super.apply(self, arguments); } } }); |