ODOO富文本字段Summernote编辑器自定义
Summernote是一个非常简单灵活所见即所得的HTML在线编辑器,基于jQuery和Bootstrap构建,支持快捷键操作,提供大量可定制的选项
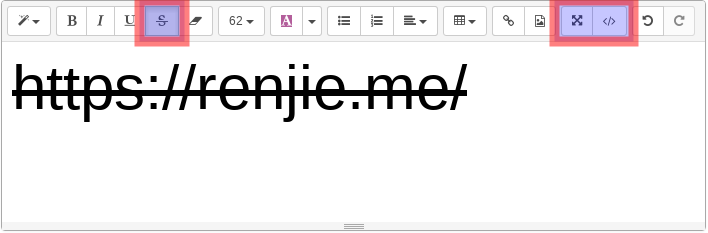
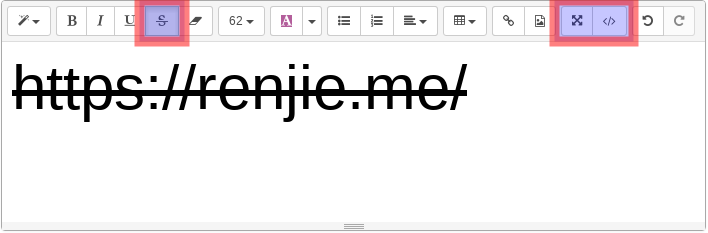
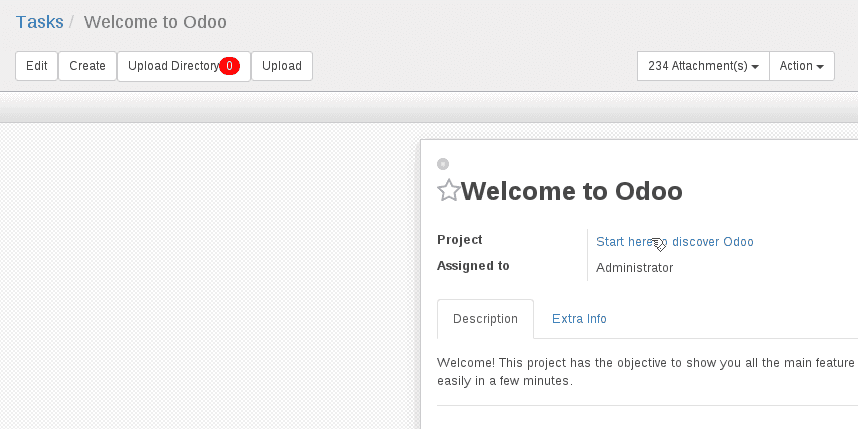
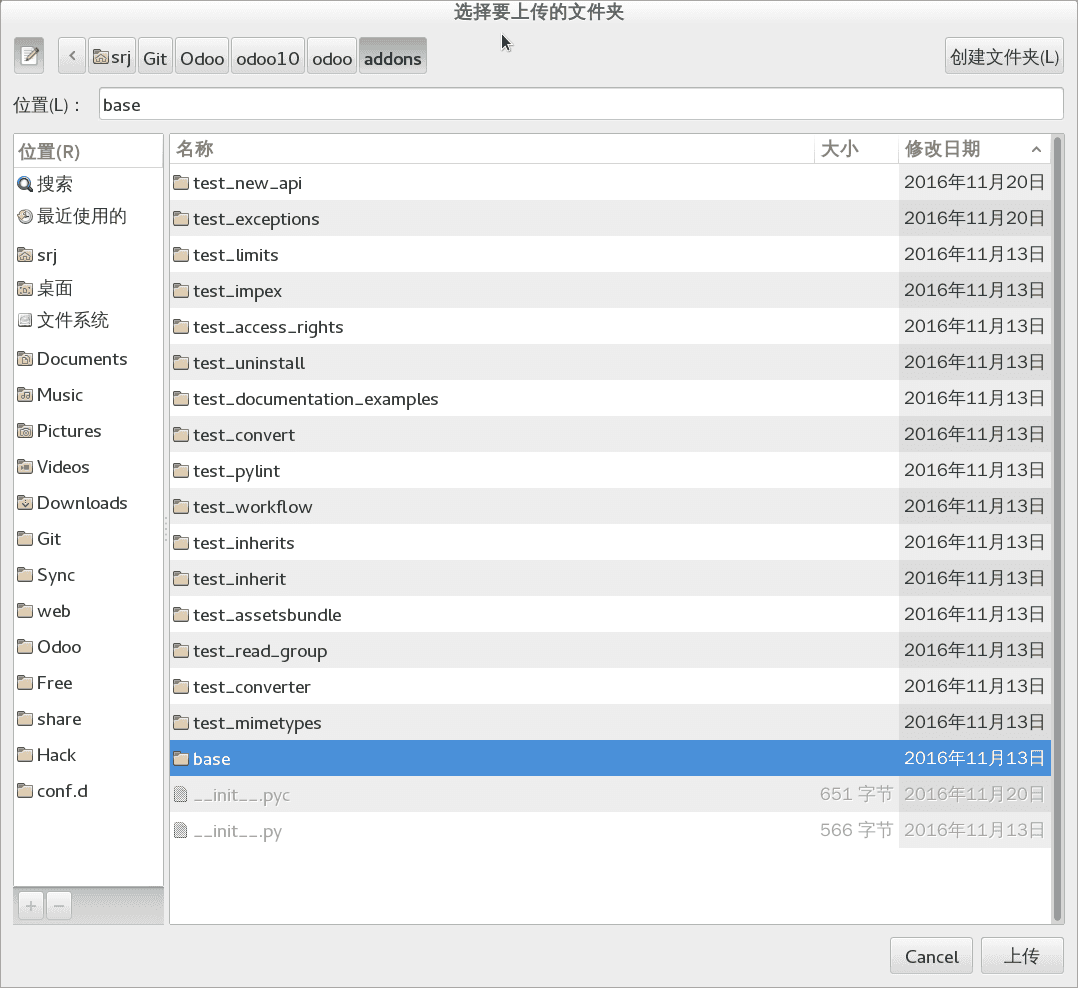
不同版本的ODOO在不同阶段都尝试过各种自定义,比如字体选择、全屏功能以及开发者模式下的源码视图,以下将根据代码odoo/addons/web_editor/static/src/js/backend.js里的默认配置为基础进行自定义调整:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
/** * author: i@renjie.me */ var FieldTextHtmlSimple = core.form_widget_registry.get("html"); FieldTextHtmlSimple.include({ _config: function() { var self = this; var config = self._super.apply(self, arguments); // 初始高度 config["height"] = 200; // 删除线功能 config.toolbar[1][1].splice(3, 0, 'strikethrough'); // 普通模式源码视图 if(!session.debug){ config.toolbar.splice(7, 0, ['view', ['codeview']]); } // 全屏功能 config.toolbar[7][1].unshift('fullscreen'); return config; }, initialize_content: function() { var self = this; self._super.apply(self, arguments); // 关闭拼写检查 if(!self.get("effective_readonly")){ self.$content.attr("spellcheck", false); } } }); |