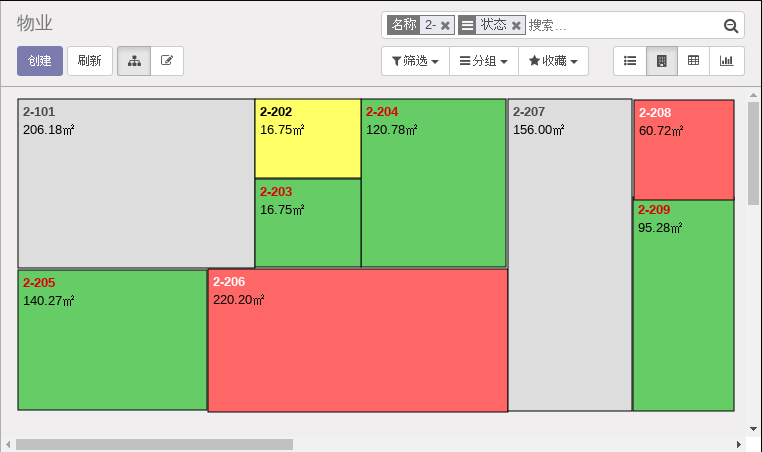
ODOO集成D3.js可视化位置尺寸状态视图
10版本开始视图根据multi_record布尔属性分为多记录和单记录两种,前者以列表为代表的大部分视图,后者则是表单为经典的单一视图以及神秘的Diagram视图
虽然原生的视图可以满足大部分需求,但是一些特殊的场景用专业的视图展现可以达到事半功倍的效果,如销控图、拓扑图、树状图等
D3.js是一个非常优秀的前端可视化库,其数据驱动的理念与ODOO完美互补:前者负责美丽娇艳,后者提供关系数据:)

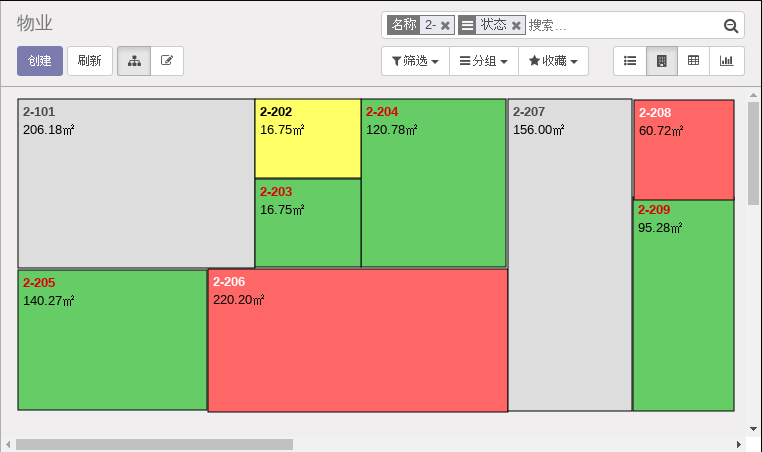
ODOO集成D3.js可视化位置尺寸状态视图
10版本开始视图根据multi_record布尔属性分为多记录和单记录两种,前者以列表为代表的大部分视图,后者则是表单为经典的单一视图以及神秘的Diagram视图
虽然原生的视图可以满足大部分需求,但是一些特殊的场景用专业的视图展现可以达到事半功倍的效果,如销控图、拓扑图、树状图等
D3.js是一个非常优秀的前端可视化库,其数据驱动的理念与ODOO完美互补:前者负责美丽娇艳,后者提供关系数据:)

数据可视化展现各家有不少实现,我们比较关心用于拖动布局进行可视化排程(如产品生产工序/工艺流程图,生产流水线工作位排列,计划甘特图)