ODOO社区版切换左侧导航菜单
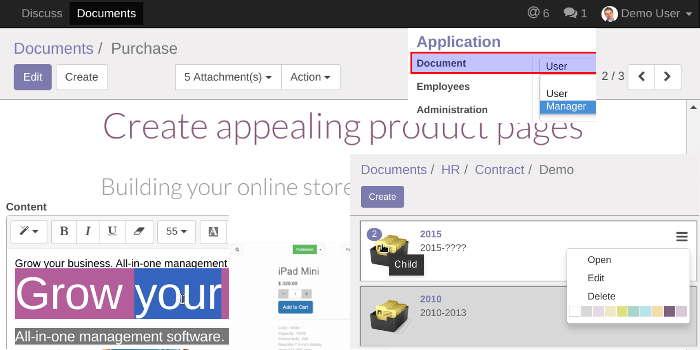
社区版的菜单体系是一二三级同时分别展示于顶部和左侧,非常的直观,习惯这点后用企业版的菜单系统是非常难受的。个人认为最好的体验因该是大屏幕设备用社区版菜单,小屏幕终端用企业版菜单,关于这个课题以后在深入探讨,先回归本次主题:
|
1 2 3 4 5 6 7 |
<template id="webclient_bootstrap" inherit_id="web.webclient_bootstrap" name="renjie webclient_bootstrap"> <xpath expr="//nav" position="inside"> <div class="menu-toggle"> <a href="/" title="切换子菜单" class="fa fa-exchange"></a> </div> </xpath> </template> |
以上通过继承菜单对应的模版在导航区植入一个切换开关按扭的入口
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
/* author: i@renjie.me */ .navbar{ .menu-toggle{ position: absolute; top: 6px; left: 1px; a{ color: @navbar-inverse-link-color; &:hover, &:focus { background-color: @navbar-inverse-link-hover-bg; color: @nav-pills-active-link-hover-color; } } } } |
以上LESS代码定义其样式外观与一级菜单和谐保持一致并定位到合适的位置,没错,导航最左也就是第一个菜单前面的空位也就是它了
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
/** * author: i@renjie.me */ var WebClient = require('web.WebClient'); WebClient.include({ show_application: function() { var self = this; var ret = self._super.apply(self, arguments); self.$('nav .menu-toggle').click(self.proxy(self.toggle_menu)); return ret; }, toggle_menu: function(e) { var self = this; e.preventDefault(); self.$('.o_main .o_sub_menu').toggle("fast"); return false; } }); |
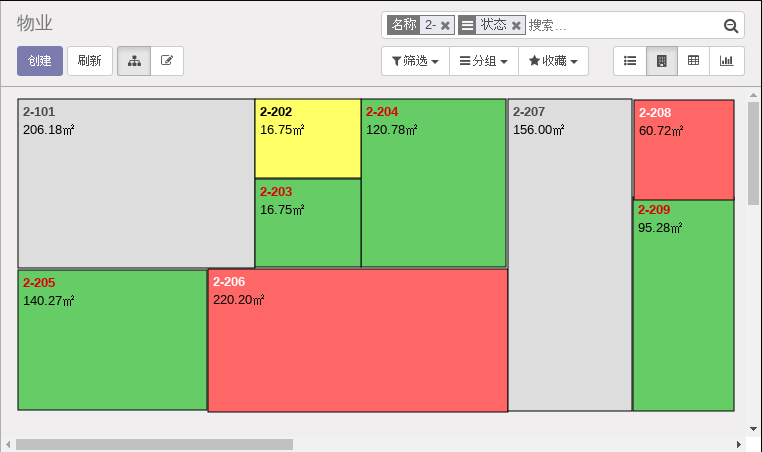
最后绑定上前端行为代码就可以开关自如的控制左侧导航区,同时还有一个小小的切换动画效果。至此,社区版也可以像企业版那样间接实现整个内容区都可以用来展示视图数据,特别适合那些数据多到需要用水平滚动条来左右拖动配合使用的场景