ODOO列表视图动态列
由于框架模型限定了字段是需要事先定义的,也就是个数是确定的,对应成列表视图仅仅是显示或者不显示这些字段而已

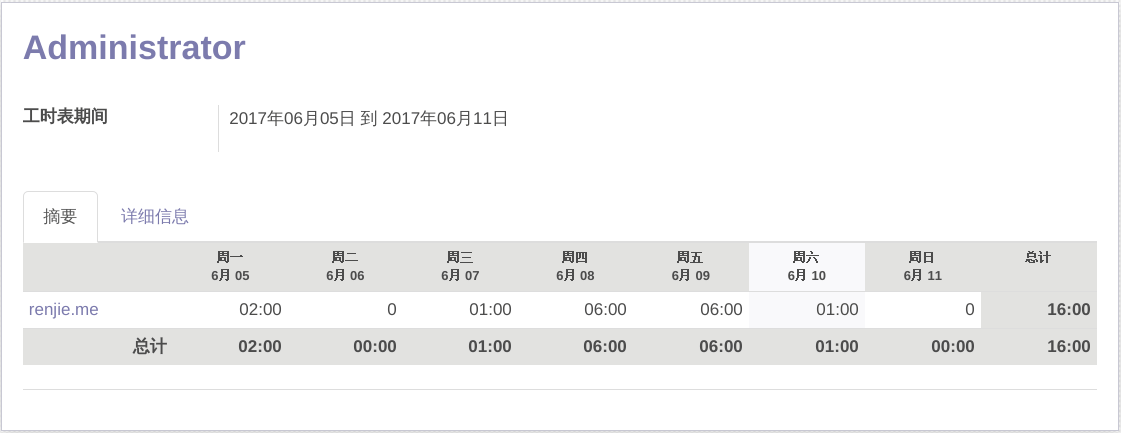
一些特殊的场景,比如工时单记录,根据项目在列表视图上一行行的填写工时就变得非常重复和多余,可惜官方没有改造列表视图使其获得通用能力,而是专门为之新开发了一个项目日期横排组件级视图,使得应用范围比较窄,多些固定列或者非时间动态列的情况下就无法直接使用了

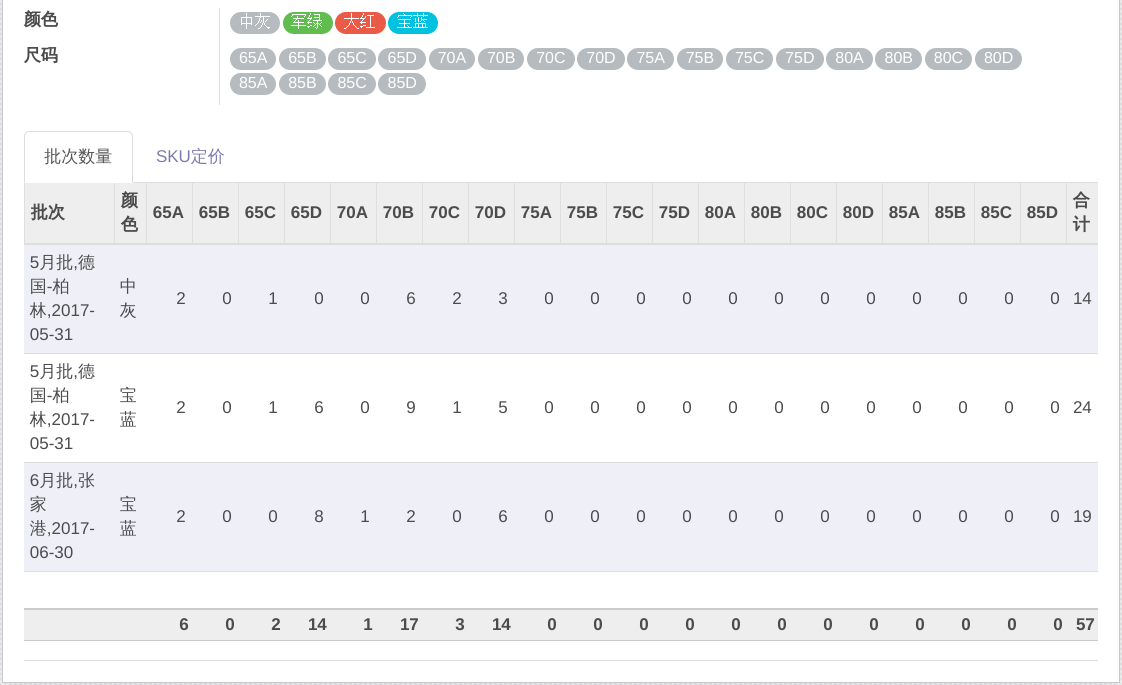
一些行业的应用,比如服装行业的尺码横排,动态列一般是浮点型价格或者整型数量,而固定列除了颜色之外,一般还有批次、仓位、款式、订单等组合。前期也参考了工时单和Grid视图的优秀设计,甚至尝试基于其进行二次开发改良,但最终还是选择最普遍的原生列表视图为基础进行扩展,希望最终用户可以获得习惯一致的体验,同时也对经典视图深入发展多元化应用进行了一次实打实的尝试
这,这,这要是再配个【75B的秘密】,有图有真相,
https://mp.weixin.qq.com/s/jDiOWDj1-557cNoqGLvkqA
…内衣。你知道中国女性的平均胸围大小吗?
…据淘宝大数据,中国女性的内衣尺寸分布最多的是75B,占40%以上。销量最好的颜色你猜?
请问你的动态列是如何实现的
前端重载了列表视图增加了虚拟化列的特性,当然后端也需要对应的动态列配置和接口支持
想请教下,如果我想动态修改form视图某个字段的背景颜色,有什么思路可以提供参考下吗?先行谢过。
onchange方法参照domain返回域扩展background-color功能
不太懂,您建议的这个对于字段类型有限制吗?
动态背景颜色变更是不因该限制类型的,要往通用的方向上设计。。。
如修改了A字段,前端会调用后台onchange接口返回background-color指令集要求前端改变B字段的background-color样式为C颜色